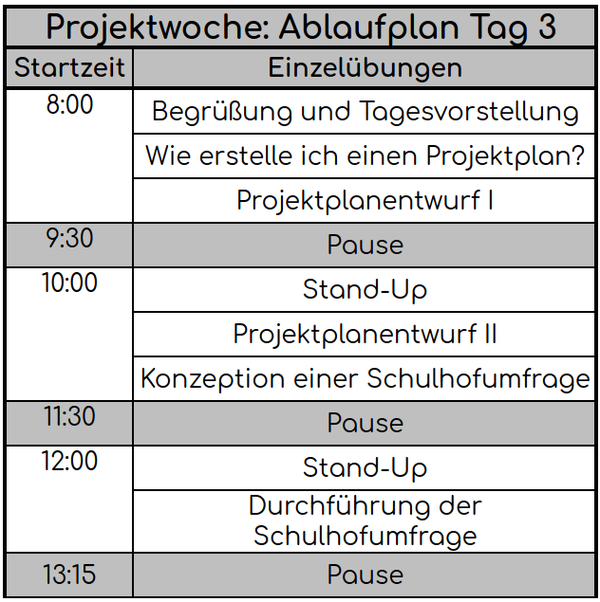
Ablaufplan Tag 3: (Start 8:00)
Material und Vorbereitung
- Arbeitsblätter Projektplan (PDF Anhang, S. 99-100)
- Internetfähiges Gerät (Office Anwendungen sollten funktionieren)
Instruktion und Durchführung
Die Schüler:innen werden begrüßt und der Ablauf des Tages (siehe S. 25) wird kurz vorgestellt:
- Wie erstelle ich einen Projektplan?
- Projektplanentwurf I & II
- Konzeption einer Schulhofumfrage
- Durchführung der Schulhofumfrage
Zusammen mit den Schüler:innen soll erarbeitet werden, was ein Projektplan ist und wie er erstellt wird.
- Die Schüler:innen sammeln dazu die einzelnen Stufen des Projektplans an der Tafel. Dazu wird in der Klasse gemeinsam ein Projektplan zu einem einfachen Thema entworfen. (z.B. Kuchen backen). So bekommen die Schüler:innen einen besseren Überblick davon, wie so ein Projektplan entsteht.
- Beispiel Kuchen backen:
- Anforderungen & Projektziel: einen leckeren Geburtstagskuchen backen
- Projektumfang: 2-3 Stunden
- Prozess: Schritte im Rezept, Wo wird gebacken? etc.
- Ergebniserwartung: ein gelungener, leckerer Kuchen
- Definierte Rollen und Verantwortung: Wer übernimmt das Dekorieren, Wer das Kneten, wer das Einkaufen, etc.
- Ressourcen: Geld, Zeit, Helfer?
- Fristen: bis 16 Uhr muss der Kuchen fertig sein
- Kommunikationsplan: Vor dem Kuchen Backen gibt es eine Besprechung
Nach der Übung in der ganzen Gruppe, wird in den Gruppen vom Vortag ein eigener Projektplan entworfen. Dazu steht das Arbeitsblatt „Wie erstelle ich einen Projektplan” zur Verfügung. Der eigene Projektplan wird zu dem, für die Website ausgewählten Thema erstellt.
Als Abschluss dieser theoretischen Einheit bietet sich eine Methodenschule an, um zu vermitteln, wie Schwierigkeiten im Rahmen eines Projektes untereinander besprochen werden können.
Ab jetzt wird es praktisch. Die Schüler:innen können sich Fragen und die Zielgruppe für eine Umfrage überlegen, welche sie auf dem Schulhof durchführen. Mit den Interviews sollen Interessenten der potenziellen Website-Nutzer in Erfahrung gebracht werden. Die Umfrage kann mit Lehrer:innen/Schüler:inenn/Hausmeister:innen, etc durchgeführt werden. Die Umfrage wird am Ende des zweiten Blocks erstellt und im letzten Block durchgeführt.
Im letzten Block geht es darum, die Umfrage durchzuführen und für die Website zu verschriftlichen und vorzubereiten.
Falls im weiteren Verlauf der Woche bei der Erarbeitung der Homepage Schwierigkeiten in der Ideenfindung auftreten sollten, können die aufgeführten Ideenfindungsmethoden (Siehe S.28) heute schon besprochen werden. Somit haben die Schüler:innen eine Idee wie sie sich in den nächsten Tagen selber helfen können.
Die Ergebnisse des Tages werden auch heute wieder gesammelt und reflektiert. Gelerntes wird nochmal zusammengefasst.
- Was habt ihr gelernt?
- Was war neu für euch?
- …
In der großen Gruppe können auch evtl. aufgetretene Probleme angesprochen werden. Dadurch kann auch der Arbeitsprozess der nächsten Tage verbessert werden.
Fragen die aufgetreten sind, werden hier beantwortet.
Zusätzliche Informationen Tag 3
Ideenfindungsmethoden
Mindmap:
funktionieren ähnlich wie Brainstorming. Allerdings geht man beim Mindmapping strukturierter vor. Ausgehend von einem zentralen Begriff in der Mitte eines Blattes Papier werden assoziierte Begriffe abgeleitet. Im Zentrum stehen dann mit dem Ausgangsthema noch eng verwandte Stichworte. Mit zunehmender Entfernung werden die Zusammenhänge abstrakter, was im Idealfall ganz neue Impulse bietet.
Brainstorming:
Zu einem Begriff, einem Problem oder einer Frage werden alle Ideen gesammelt, die einem oder auch einer ganzen Gruppe in den Sinn kommen. Um die Beiträge festzuhalten, gibt es drei Möglichkeiten: die Ideen werden in den Raum gerufen und protokolliert (Zurufverfahren). Oder alle schreiben gleichzeitig auf eine Flipchart, eine Pinnwand oder auf eine Karte. Ganz wichtig beim Brainstorming: erst alle Ideen sammeln und dann bewerten.
Brainwriting:
Alle Anwesenden sitzen im Kreis um einen Tisch. Jeder schreibt seine Ideen ganz oben auf ein DIN-A4-Blatt. Nach 5 bis 10 Minuten werden die Ideen an den linken Tischnachbarn weitergegeben. Dieser ergänzt die Idee mit seinen Gedanken. Jede Idee wird so lange weitergereicht bis jeder die Gelegenheit hatte, alle Ideen zu ergänzen. Die aufgeschriebenen Skizzen bilden danach eine Diskussionsgrundlage
Kartenabfrage
Alle Teilnehmer generieren Ideen, schreiben sie auf kleine Kärtchen und heften diese an eine Pinnwand. Anschließend wird in der Gruppe diskutiert: Was passt gar nicht? Was soll auf jeden Fall stehen bleiben? Die verbliebenen Kärtchen werden dann gruppiert und geordnet.
Erklärung Projektplan
Der Projektplan ist ein unverzichtbares Organisationsinstrument. Er stellt die komplexen Strukturen und Abläufe eines Projekts dar und sorgt dafür, dass ein Projekt rechtzeitig abgeschlossen werden kann. Die Planung ist meist sehr
aufwendig, sodass der Projektplan in der Regel von Projektleitung und Projektassistenz gemeinsam erstellt wird.
Der Projektplan enthält verschiedene Elemente, die den Ablauf eines Projekts beschreiben. Es sollten nur so viele Elemente wie nötig angefertigt werden, damit der Projektplan nicht zu überladen wird. Er sollte als ein flexibles
Arbeitsinstrument genutzt werden können. Der Projektplan reduziert ebenfalls die Komplexität. So sind Projekte für die Mitarbeiter leichter zu erfassen.
Das Arbeitsblatt beinhaltet folgende Punkte im Projektplan:
- Anforderungen und Projektziel
- Projektumfang
- Prozess
- Ergebnisse
- Definierte Rollen und Verantwortung
- Ressourcen
- Fristen
- Kommunikationsplan
„Lückenfüllerthemen“
Wenn Zeit übrig sein sollte, kann man die folgenden Themen vorstellen, um den Schüler:innen weitere Begrifflichkeiten aus dem Themenfeld der IT näher zu bringen:
Erklärung Plone
Software zur gemeinschaftlichen Erstellung, Bearbeitung, Organisation und Darstellung digitaler Inhalte
Plone ist ein hoch entwickeltes, sogenanntes Content-Management-System, das häufig für Intra- und Extranets genutzt wird. So ist das System beispielsweise bei der Lufthansa für das Lieferant:innen-Extranet im Einsatz.
Geschrieben ist Plone in der Programmiersprache Python und erschien erstmals 2003. Der Fokus liegt vermehrt auf anspruchsvolleren Web-Anwendungen. Es stehen zahlreiche Erweiterungen bereit, die unter anderem den Einsatz als Onlineshop, Fotoalbum oder im E-Learning ermöglichen.
Da Plone Cluster-fähig ist, bestehen in Bezug auf die Leistungsfähigkeit kaum Einschränkungen. Dank leichter und intuitiver Bedienung eignet sich Plone auch für die Erstellung einfacher Websites, wie z.B. eines Blogs.
Der Fokus auf barrierefreies Webdesign macht Plone speziell für öffentliche Einrichtungen interessant. Die standardmäßig enthaltenen Funktionen im Überblick:
- einfache Social-Media-Integration von Facebook-Snippets und Twitter Cards
- Unterstützung der Stapelbearbeitung: Es können mehrere Dateien gleichzeitig hochgeladen werden.
- hohe Sicherheit, dank NoSQL keine Gefahr durch SQL-Injections
- Mehrsprachigkeit: Die Oberfläche kann in diversen Sprachen angezeigt werden.
- automatische Überprüfung von gültigem XHTML
- Möglichkeit zur Abbildung komplexer Organisationsstrukturen mit individueller Rechtevergabe
Erklärung CryptPad
eine kollaborative Austauschplattform
Cryptpad ist ein Programm, das zur gemeinsamen Arbeit genutzt werden kann. Es synchronisiert Änderungen an Dokumenten in Echtzeit. Da alle Daten verschlüsselt sind, haben der Dienst und seine Administratoren keine Möglichkeit, die
bearbeiteten und gespeicherten Inhalte einzusehen.
CryptPad bietet ein komplettes Office-Paket mit allen notwendigen Werkzeugen für eine produktive Zusammenarbeit. Genutzt werden können: Rich Text, Tabellen, Code/Markdown, Kanban, Präsentationen, Whiteboard und Umfragen.
Die Anwendungen werden ergänzt durch eine Reihe von Funktionen zur Zusammenarbeit wie Chat, Kontakte, Farbe nach Autor (Code/Markdown) und Kommentare mit Erwähnungen (Rich Text).
Speichern, verwalten, teilen und organisieren von Dokumenten ist mit CryptDrive möglich. Team-Drives werden zwischen Benutzern geteilt und ermöglichen eine gemeinsame Organisation und detaillierte Zugriffskontrolle.
Informationen zum Programmieren > Was ist ein HTML Formular?
HTML steht für „Hypertext Markup Language“, auf Deutsch Auszeichnungssprache für Hypertext. Hypertext bedeutet, dass das Dokument mehr als nur den eigentlichen Text enthält. Es enthält zusätzlich die Struktur des Dokumentes, die durch
spezielle Markierungen im Text hergestellt wird.
Diese Markierungen benötigen kein spezielles Programm, um sie zu erstellen, sondern können genau wie der übrige Text mit einem einfachen Texteditor geschrieben werden. Man nennt sie „Tags“ (engl. für Marken), und sie geben an, wo bestimmte
Teile eines Dokuments beginnen und enden. Ein solches Tag besteht am Beginn eines Dokumentteiles aus einem Namen, der in spitze Klammern eingeschlossen ist. Für das Ende fügt man vor dem Namen noch einen Schrägstrich hinzu. Eins dieser Tags heißt „h1“und markiert die Haupt-Überschrift einer Seite:
<h1>Einstieg in HTML</h1>
Das Anfangs-Tag, den Inhalt dazwischen und das Ende-Tag bilden zusammen ein HTML-Element.
Weitere IT spezifische Tools
Die Schüler:innen können gefragt werden, welche weiteren IT Programme/ Programmiersprachen sie noch kennen. Als Beispiele könnte man hier die folgenden erörtern:
- WordPress: eine Open-Source-Software, mit der eine schöne Website, ein Blog oder eine App erstellen werden kann
- Open-Source-Software: Code, der der Öffentlichkeit zugänglich ist, das heißt, jeder kann ihn anzeigen sowie nach Belieben verändern und verteilen.
- CSS: Cascading Style Sheets ist eine Stylesheet-Sprache für elektronische Dokumente und zusammen mit HTML und JavaScript eine der Kernsprachen des World Wide Webs.
- Stylesheet-Sprache: Stylesheet-Sprachen sind formale Sprachen in der Informationstechnik, um das Erscheinungsbild von Dokumenten bzw. Benutzeroberflächen festzulegen. Ein Stylesheet ist am ehesten mit einer Formatvorlage zu vergleichen.
- Java: Java ist eine objektorientierte Programmiersprache. Die Programmiersprache Java dient innerhalb der Java-Technologie vor allem zum Formulieren von Programmen.
- Scratch: Scratch ist eine erstmals 2007 veröffentlichte bildungsorientierte visuelle Programmiersprache für Kinder und Jugendliche inklusive ihrer Entwicklungsumgebung und der eng verknüpften Online-Community-Plattform.
- Python: Python ist eine universelle, üblicherweise interpretierte, höhere Programmiersprache. Sie hat den Anspruch, einen gut lesbaren, knappen Programmierstil zu fördern.
„Welche IT spezifischen Begriffe kennt ihr denn noch so?“
Es kann auch allgemein nach Begriffen gefragt werden. Die Schüler:innen sollen diese dann kurz selber dem Rest der Gruppe erklären.