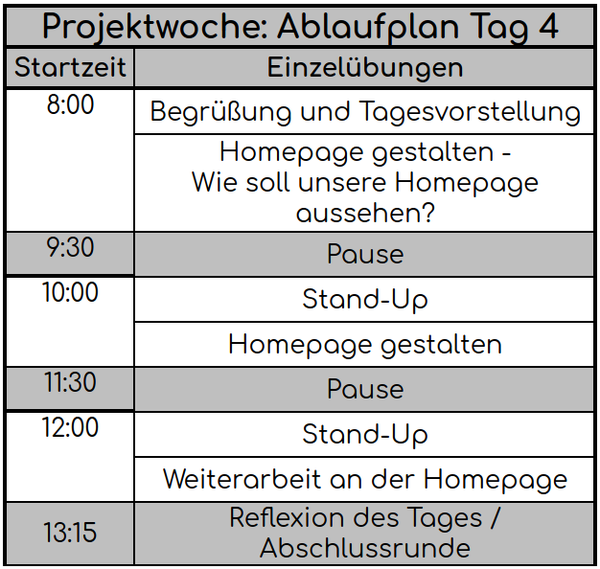
Ablaufplan Tag 4: (Start 8:00)
Material und Vorbereitung
- Internetfähiges Gerät (Office Anwendungen sollten funktionieren)
- Plakate, Kleber, Scheren, Stifte, etc. zum Basteln der Wireframes
- Schüler:innen können, um Anregungen zu erhalten mit beispielsweise
- https://studio.polotno.com/ arbeiten oder mit
- https://www.canva.com/ arbeiten
- Auf https://www.canva.com/de_de/websites/vorlagen/ kann man nach Registrierung unzählige Funktionen zum Erstellen von Designs kostenfrei nutzen
- https://manage.wix.com/
- https://wordpress.com/de/
Instruktion und Durchführung
Begrüßung der Schüler:innen und erläutern der heutigen Tagesziele:
- Homepage gestalten – Wie soll unsere Homepage aussehen?
- Homepage gestalten
- Weiterarbeit an Homepage
Fragen zum Tag/Aufgaben/vorherigen Tag stellen lassen und beantworten.
Anschließend arbeiten die Schüler:innen an dem Projekt „My Website“ weiter.
- Skizze erstellen: Wie soll eure Startseite aussehen?
- Schüler:innen arbeiten mit verschiedenen Tools (Siehe Tools unter Material) an ihrer Website
- Besprechen, was Wireframes sind (Siehe S. 34)
- Evtl. zur Veranschaulichung Prototypen zeigen
- Schüler:innen können zeigen welche Wireframes sie auf ihrer Website verwendet haben
- Besprechen, was Wireframes sind (Siehe S. 34)
An dieser Stelle sollen die Schüler:innen ggf. auf die Lizenzproblematik bei Bildern hingewiesen werden
Reflexion des Tages
Fragen klären
Zusätzliche Informationen Tag 4
Wireframes
Wireframes sind ein Hilfsmittel für die Konzeption von Websites. Sie sind eine sehr technische und reduzierte Darstellungsweise der Elemente auf einer Website. Bei Wireframes tritt das Sichtbare Design erstmal in den Hintergrund. Stark ausgestaltete Elemente oder Farben würde von dem Ziel ablenken, die inhaltliche Struktur und den Aufbau der Website zu planen.
TODO: Grafiken Wireframes